1. Apache Tomcat 다운로드
Apache Tomcat란: 자바 서블릿 컨테이너 및 웹 애플리케이션 서버로서 기능하는 오픈 소스 소프트웨어이다. Tomcat은 Java 서블릿, JavaServer Pages (JSP), Java Expression Language (EL), 그리고 WebSocket과 같은 Java 기술을 실행하는 데 사용되고 주요 기능들은 다음과 같다.
- 서블릿 실행 환경: Tomcat은 자바 서블릿 및 JSP와 같은 웹 컴포넌트를 실행하기 위한 환경을 제공한다. 이를 통해 동적 웹 애플리케이션을 개발하고 배포할 수 있다.
- 웹 애플리케이션 서버: Tomcat은 웹 애플리케이션의 호스팅을 지원합니다. 이를 통해 여러 웹 애플리케이션을 단일 인스턴스에서 실행하고 관리할 수 있다.
- HTTP 서버: Tomcat은 HTTP 프로토콜을 지원하여 웹 페이지 및 웹 애플리케이션을 서빙할 수 있습니다. 정적 콘텐츠 및 동적으로 생성된 콘텐츠를 모두 처리할 수 있다.
- 설정 및 관리: Tomcat은 유연한 설정 옵션을 제공하여 사용자가 서버를 필요에 맞게 구성할 수 있다 그리고 관리자 웹 애플리케이션을 통해 서버를 모니터링하고 관리하는 것도 가능하다.
- 보안 기능: Tomcat은 다양한 보안 기능을 제공하여 웹 애플리케이션을 보호한다. SSL/TLS를 통한 암호화, 사용자 인증 및 권한 부여, 그리고 웹 애플리케이션 수준의 보안 설정을 지원한다.
- 클러스터링: Tomcat은 여러 서버 인스턴스 간에 부하 분산을 위한 클러스터링을 지원한다. 이를 통해 애플리케이션의 확장성과 가용성을 향상할 수 있다.
- 다운로드하기
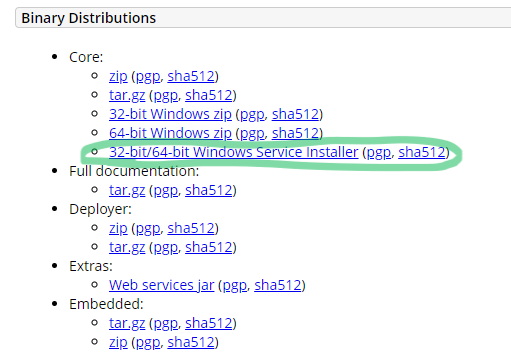
Apache Tomcat 홈페이지에 들어간다 https://tomcat.apache.org/ >> Download칸에 가서 Tomcat8을 선택한다. 그리고 해당 파일은 다운로드하여서 설치한다. 그리고 설치할 때 Configuration에서 다음과 같이 설정한다.


설치가 완료되었다면 제대로 실행되는지 체크해 보자.
작업관리자 실행 >> 서비스 >> tomcat8 >> 우클릭 후 서비스열기 >> Apache Tomcat 8.5 Tomcat8에 "상태창!!"을 보면 "실행 중"이라고 적혀 있는 걸 볼 수 있다.

그럼 Apache Tomcat을 본격적으로 사용해 보자. 첫 번째로 윈도우 창에 "localhost" 입력해 보자 그럼 이런 식으로 나온다.

여기서 Examples 클릭 >> JSP Samples 클릭
그러면 다음과 같이 JSP2.0의 예시들을 연습하고 직접 실행해 볼 수 있게 나와있다.

여기 있는 예시들은 "C:\Program Files (x86)\Apache Software Foundation\Tomcat 8.5\webapps\examples\jsp"에 들어가면 마음대로 수정가능하니 연습할 때 유용하게 사용하자.
2. spring tools4 설치
: Spring 프레임워크 기반의 애플리케이션을 개발하는 데 사용되는 IDE 플러그인인 Spring Tool 4를 설치해 보자. 우선 Eclipse Workspace을 실행시켜야 한다.
Eclipse Workspace >> Help >> Eclipse Marketplace wizard >> Spring Tools 4 검색 >> install

잘 설치되었다면 위와 같이 우측 하단에 installed라고 적혀 있어야 한다.
3. Visual Studio Code에서 HTML문서 작성하기
: 폴더 "C:\Program Files (x86)\Apache Software Foundation\Tomcat 8.5\webapps\ROOT"에 들어가서 hello라는 폴더를 만들고 그 안에 index.html으로 html파일을 생성한다. 파일명을 index.html으로 설정한 이유는 대부분의 서버들은 index를 홈페이지로써 리턴하기 때문이다.
<!DOCTYPE html>
<html>
<header></header>
<body>
<h1>나의 소개</h1>
</body>
</html>
이런 식으로 HTML을 작성한 다음에 "http://localhost/hello/"에 들어가서 실행이 가능하다.

실행하면 다음과 같이 한글 유니코드가 깨진 걸 볼 수 있다. 이럴 경우에는 웹페이지 문자 인코딩 설정을 해줘야 한다.
HTML문서의 <head> 섹션에서 다음과 같은 문자 인코딩 설정을 추가한다.
<meta charset="UTF-8" />
header에 추가하면 유니코드 에러가 발생하지 않는다.
<!DOCTYPE html>
<html>
<header>
<meta charset="UTF-8" />
</header>
<body>
<h1>나의 소개</h1>
</body>
</html>
- 이미지 삽입
: Pixaday에서 무료 이미지를 다운로드하여서 사용해 보자!! (https://pixabay.com/) 본인은 좋아하는 고양이 사진을 다운로드하였다.
사진 파일을 HTML 문서가 있는 폴더에 넣고, html문서 안에 이미지를 불러오는 코드를 추가한다.
<img src="cat.jpg" witdth="300" height="300" />
결과는 다음과 같다.

자~ 이제 자기소개를 하는 걸 만들어보자.
자기소개는 오글거리니 우리 집 고양이를 소개하는 HTML문서를 만들었다.
<!DOCTYPE html>
<html>
<header>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>맥그리거</title>
<style>
thead th {
text-align: left;
}
body {
font-family: Arial, sans-serif;
}
.result {
display: none;
}
</style>
</header>
<body>
<b>우리집 고양이 맥그리거!</b><br />
<img src="McGregor.jpg" witdth="300" height="300" />
<table border="1">
<thead>
<tr>
<th>[팩트1] 맥그리거는 둘째형이 주워온 고양이이다.</th>
</tr>
</thead>
<thead>
<tr>
<th>[팩트2] 맥그리거는 몸무게가 4kg이다.</th>
</tr>
</thead>
<thead>
<tr>
<th>[팩트3] 맥그리거는 수컷이다.</th>
</tr>
</thead>
<thead>
<tr>
<th>[팩트4] 맥그리거는 겁이 많다.</th>
</tr>
</thead>
<thead>
<tr>
<th>[팩트5] 맥그리거는 츄르를 좋아한다.</th>
</tr>
</thead>
</table>
<h1>퀴즈</h1>
<form id="quizForm">
<fieldset>
<legend>Q.이 중 사실이 아닌 것은?</legend>
<input type="radio" id="choice1" name="choice" value="1" />
<label for="choice1">맥그리거는 츄르를 잘 먹는다.</label><br />
<input type="radio" id="choice2" name="choice" value="2" />
<label for="choice2">맥그리거는 겁쟁이다.</label><br />
<input type="radio" id="choice3" name="choice" value="3" />
<label for="choice3">맥그리거는 몸무게가 5kg이다.</label><br />
<input type="radio" id="choice4" name="choice" value="4" />
<label for="choice4">맥그리거는 수컷 고양이다.</label><br />
<input type="radio" id="choice5" name="choice" value="5" />
<label for="choice5">맥그리거는 스트릿 출신이다.</label><br />
</fieldset>
<button type="submit">Submit</button>
</form>
<div id="resultCorrect" class="result">
<p>정답입니다!</p>
</div>
<div id="resultWrong" class="result">
<p>땡!</p>
</div>
<script>
document
.getElementById("quizForm")
.addEventListener("submit", function (event) {
event.preventDefault(); // 기본 동작 방지
// 선택한 답을 가져오기
const choices = document.getElementsByName("choice");
let selected = "";
for (let i = 0; i < choices.length; i++) {
if (choices[i].checked) {
selected = choices[i].value;
break;
}
}
// 정답 체크
const correctAnswer = "3";
if (selected === correctAnswer) {
document.getElementById("resultCorrect").style.display = "block";
document.getElementById("resultWrong").style.display = "none";
} else {
document.getElementById("resultCorrect").style.display = "none";
document.getElementById("resultWrong").style.display = "block";
}
});
// 초기화
document.getElementById("resultCorrect").style.display = "none";
document.getElementById("resultWrong").style.display = "none";
</script>
</body>
</html>
우선 우리 집 고양이 이미지를 폴더에 넣고 "http://localhost/hello/"에 들어가 보면 다음과 같이 실행되는 것을 볼 수 있다.

처음에는 체크박스로 했었는데 그러면 정답이 중복 선택돼서 radio를 사용해서 하나만 설정할 수 있게 했다.
그럼 그 기능을 한 번 테스트해 보자!

다음과 같이 맥그리거는 겁쟁이인 것을 볼 수 있다.

그렇다 맥그리거는 몸무게가 4kg으로 생각보다 가벼운 걸 알 수 있다.
2. HTML
2-1) <!DOCTYPE> 선언
: 우선 모든 HTML 문서는 맨 처음에 <!DOCTYPE html>으로 문서 타입 선언을 해야 한다. 이를 통해 브라우져가 웹 페이지를 정확하게 display할 수 있도록 도와준다.
<!DOCTYPE html>
2-2) HTML 태그
: 다음으로 문서의 시작은 <html>으로 끝은 </html>으로 끝나야 한다. 이것들은 HTML태그라고 하는데 HTML문서에 쓰이는 태그들 중 하나이다. 대부분의 모든 태그들은 한 쌍으로 되어있고 <html>, </html>와 같이 뒤에 태그에는 슬래시( / )를 사용해서 끝냈다는 것을 표현한다.
<html>
<body>
</body>
</html>
2-3) HTML 헤딩
: 축구에서 하는 *헤딩과 비슷하다. 사실 비슷하지 않다 여기서는 제목을 뜻한다.
* 사실 축구에서는 heading 보단 header 라고 쓰는 게 맞는 표현이다.
HTML 헤딩은 <h1> 부터 <h6>들의 태그들로 정의 된다. 대부분 <h1>은 가장 중요한 헤딩을 뜻하고, <h6>은 가장 덜 중요한 헤딩을 뜻한다.
<h1>This is heading 1</h1>
2-4) HTML Paragraphs
: HTML 문서에서 단락이나 절을 넣을때 이 태그를 사용하면 된다. <p>, </p> 형식으로 되어있다.
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
2-4) HTML 링크
: HTML 문서에서 링크를 넣고 싶으면 <a>, </a> 태그를 사용하면 된다.
<a href="https://youtu.be/m1I_iw5YZ-s?si=PPCng0qkyGvLKjWH">This is a link</a>
2-5) HTML 이미지
: HTML 이미지는 <img>, <img>으로 정의 된다. 는 소스 파일을 가리키고, alt는 alternative text, width와 height은 각각의 폭과 높이를 가리킨다.
<img src="w3schools.jpg" alt="W3Schools.com" width="104" height="142">
- 최종 예시:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
tip. HTML 소스를 보는법
- HTML 소스 코드 보기: 우리가 사용하는 여러가지 웹 페이지들도 HTML으로 구성되어 있다. 해당 HTML 소스 코드를 보러면 페이지에서 "Ctrl + U" 키를 사용해서 확인 하거나 페이지를 오른쪽 클릭하고 "페이지 소스 보기"를 해도 해당 웹페이지에 페이지 소스를 확인 할 수 있다.
- HTML 요소 검사 하기: 페이지 소스 창에서 빈공간에 오른쪽 클릭을 하고 "검사"를 들어가보면 어떤 요소(Element)가 사용 되었는지 볼 수 있다(HTML, CSS 둘 다 볼 수 있다). 또한 스타일 패널에서 elements또는 Styles를 통해 HTML이나 CSS를 실시간 편집하는 것도 가능하다.

'AIoT' 카테고리의 다른 글
| AIoT 정규 32일차 (0) | 2024.02.15 |
|---|---|
| AIoT 정규 31일차 (0) | 2024.02.15 |
| AIoT 정규 29일차 (0) | 2024.02.07 |
| AIoT 정규 28일차 (0) | 2024.02.06 |
| AIoT 정규 27일차 (1) | 2024.02.06 |